Improving design efficiency with Figma variables
Reading time: 3 minutes.
Improving design efficiency with Figma variables
Reading time: 3 minutes.
We've been using the Tokens Studio plugin to manage our design tokens, When Figma released its variables feature, we decided to migrate our tokens to it. This move resolved one of our most common bottlenecks in sprint development.
We've been using the Tokens Studio plugin to manage our design tokens, When Figma released its variables feature, we decided to migrate our tokens to it. This move resolved one of our most common bottlenecks in sprint development.
We've been using the Tokens Studio plugin to manage our design tokens, When Figma released its variables feature, we decided to migrate our tokens to it. This move resolved one of our most common bottlenecks in sprint development.
Pain points of using color styles
Pain points of using color styles
Pain points of using color styles
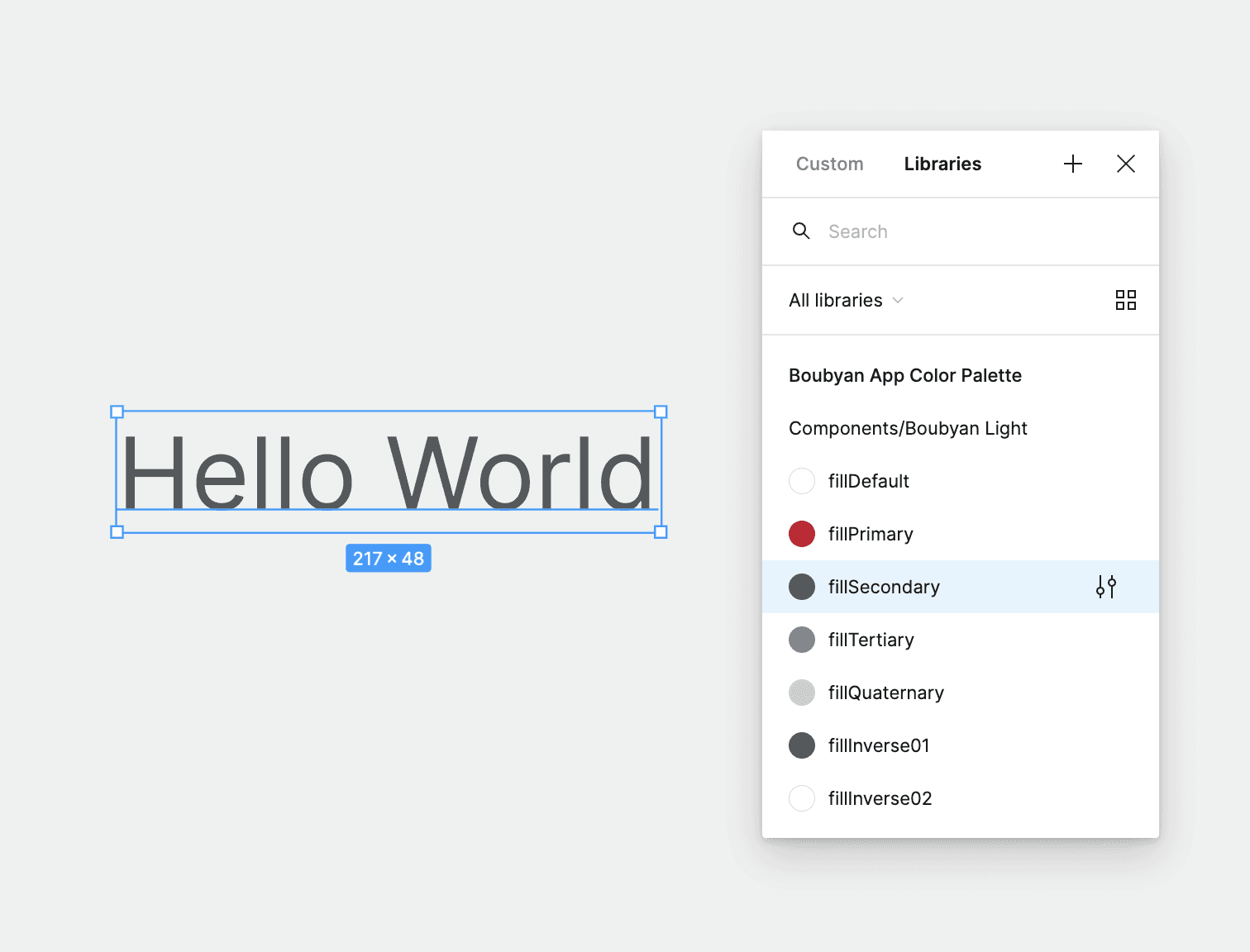
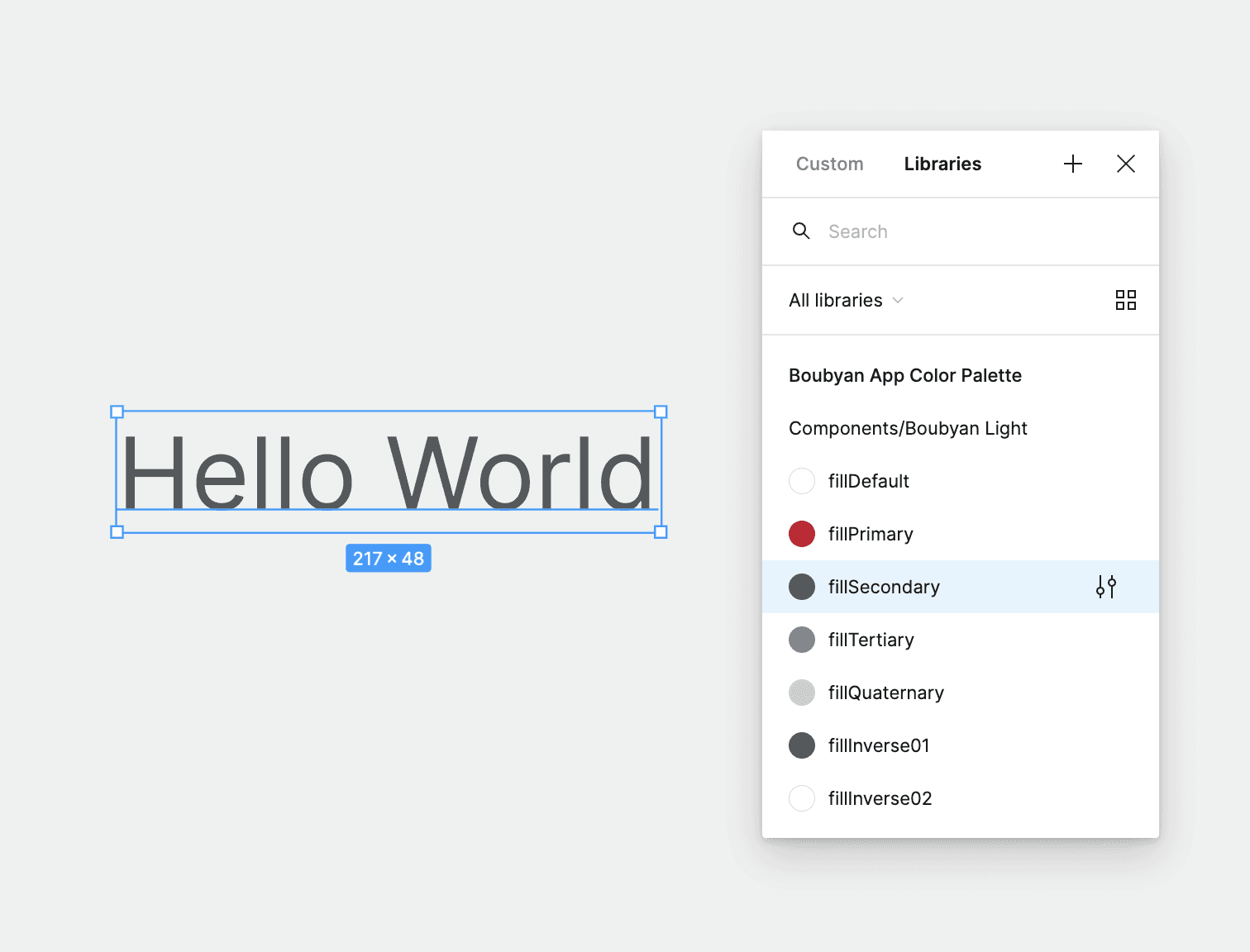
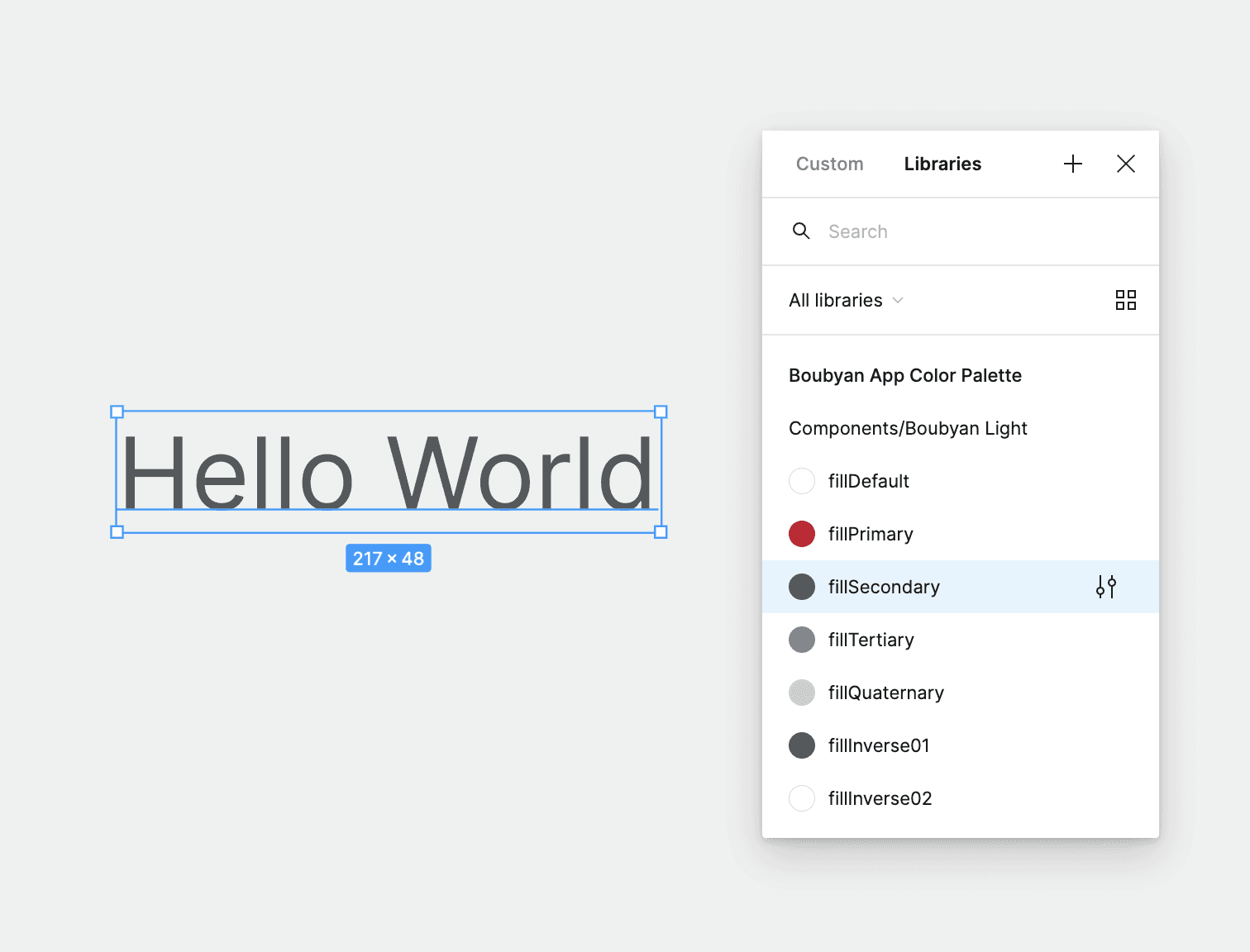
Before using Figma variables, we defined our color tokens as color styles in Figma. This often led to issues, as a “fill” color token meant for surfaces was sometimes mistakenly applied to text colors by designers. This would cause issues in the developed screens, particularly in dark mode, where incorrect tokens resulted in colors looking off. This slowed down the development cycle.
Before using Figma variables, we defined our color tokens as color styles in Figma. This often led to issues, as a “fill” color token meant for surfaces was sometimes mistakenly applied to text colors by designers. This would cause issues in the developed screens, particularly in dark mode, where incorrect tokens resulted in colors looking off. This slowed down the development cycle.
Before using Figma variables, we defined our color tokens as color styles in Figma. This often led to issues, as a “fill” color token meant for surfaces was sometimes mistakenly applied to text colors by designers. This would cause issues in the developed screens, particularly in dark mode, where incorrect tokens resulted in colors looking off. This slowed down the development cycle.



How we tackled this problem
How we tackled this problem
How we tackled this problem
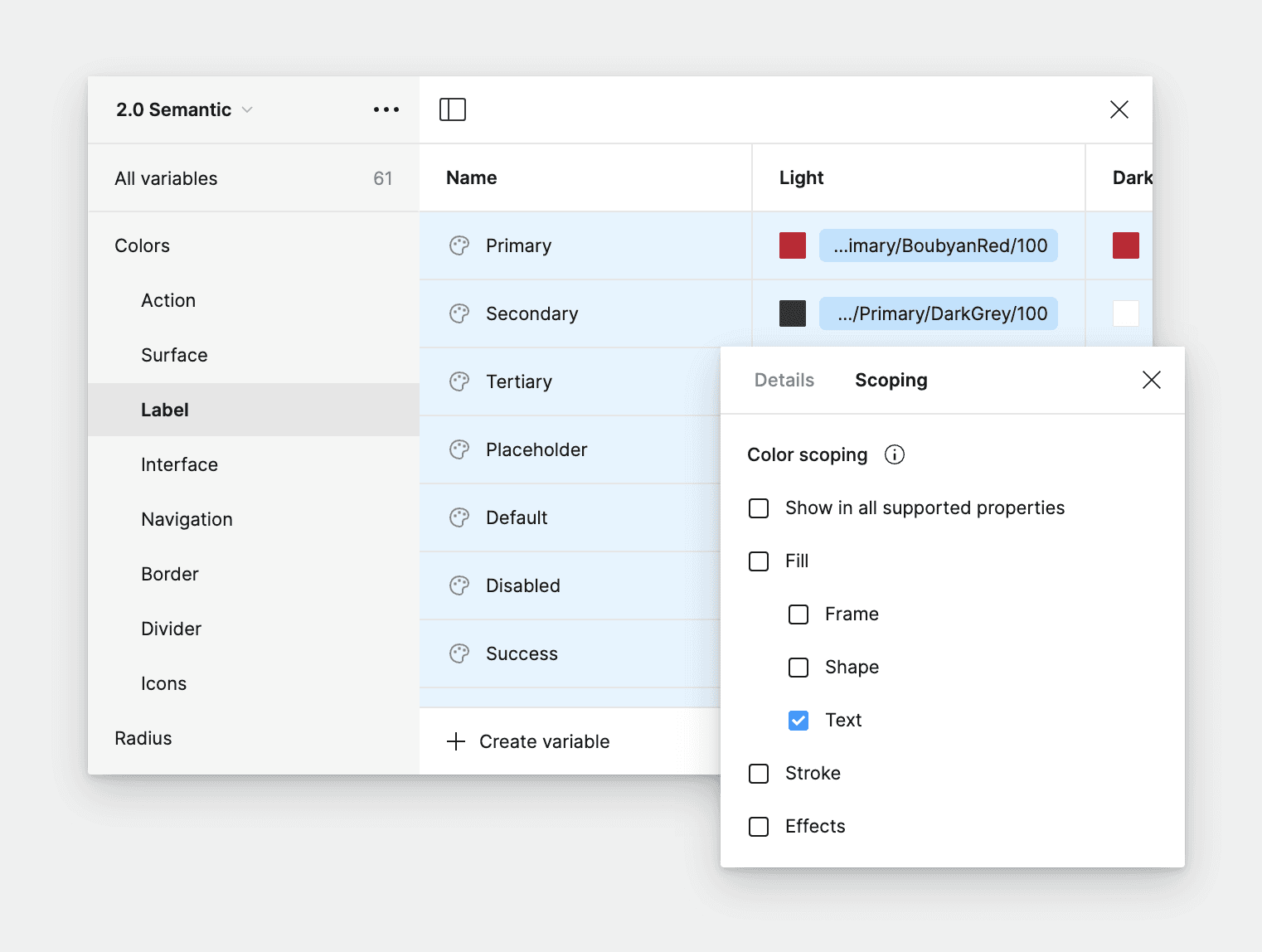
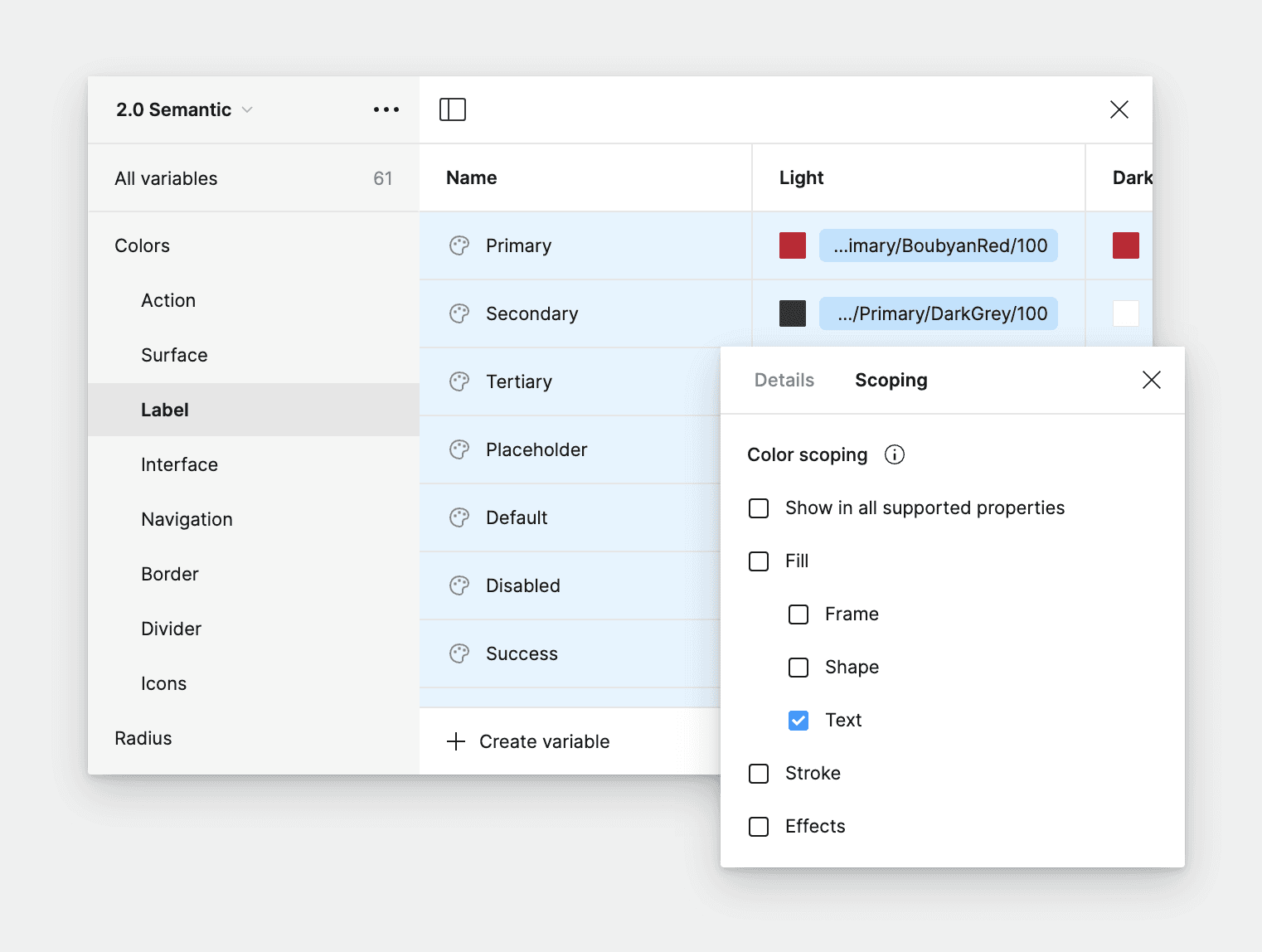
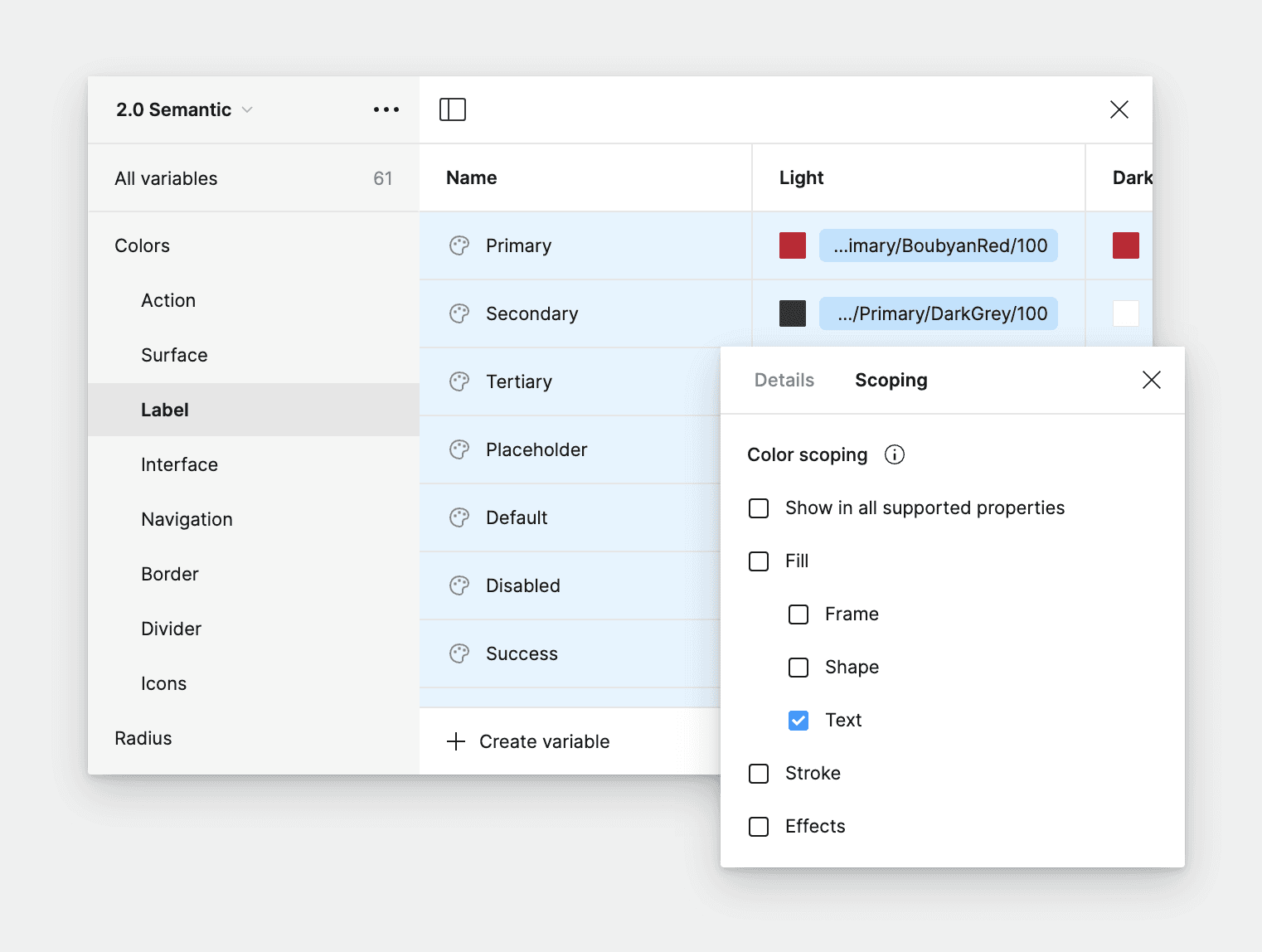
With the release of Figma variables, we saw a huge opportunity and benefit in migrating to it, particularly due to the ‘Variable Scoping’ feature. This allows us to restrict variables to specific properties, effectively preventing errors before they occur.
With the release of Figma variables, we saw a huge opportunity and benefit in migrating to it, particularly due to the ‘Variable Scoping’ feature. This allows us to restrict variables to specific properties, effectively preventing errors before they occur.
With the release of Figma variables, we saw a huge opportunity and benefit in migrating to it, particularly due to the ‘Variable Scoping’ feature. This allows us to restrict variables to specific properties, effectively preventing errors before they occur.



We scoped the color variables for labels to appear only when a text style is selected. This ensures designers cannot mistakenly choose the wrong color token for a text style, as it won’t be available as an option in Figma.
We scoped the color variables for labels to appear only when a text style is selected. This ensures designers cannot mistakenly choose the wrong color token for a text style, as it won’t be available as an option in Figma.
We scoped the color variables for labels to appear only when a text style is selected. This ensures designers cannot mistakenly choose the wrong color token for a text style, as it won’t be available as an option in Figma.
Ending note
Ending note
Ending note
Adopting Figma’s variables system has helped our team by reducing errors, minimizing clutter, and enhancing our workflow. Personally, I like adopting Figma’s new releases, especially those related to design systems. Figma develops these features based on user feedback, addressing common pain points for design system users. This adoption consistently improves the experience for our end users, which in this case are the designers using our design system.
Adopting Figma’s variables system has helped our team by reducing errors, minimizing clutter, and enhancing our workflow. Personally, I like adopting Figma’s new releases, especially those related to design systems. Figma develops these features based on user feedback, addressing common pain points for design system users. This adoption consistently improves the experience for our end users, which in this case are the designers using our design system.
Adopting Figma’s variables system has helped our team by reducing errors, minimizing clutter, and enhancing our workflow. Personally, I like adopting Figma’s new releases, especially those related to design systems. Figma develops these features based on user feedback, addressing common pain points for design system users. This adoption consistently improves the experience for our end users, which in this case are the designers using our design system.